A critical mistake people make when designing their homepage is that they make it about them.
Now that might sound weird considering it is your website but give us a chance to explain. As Donald Miller says in his book Building a Story Brand, “your customer should be the hero of the story, not your brand. This is the secret every phenomenally successful business understands.”
User experience (UX) designers clearly convey a brand story to keep people on the site and engaged enough to explore beyond the homepage. Your homepage’s goal is to engage visitors with your brand and offer solutions to their problems. When done effectively, your homepage can turn a visitor into a customer.
Homepages have improved over the last few decades due to the use of comprehensive analytics suites and marketing and design teams. Using the analytics data, UX designers are able to optimise CTA placement, increase site speed, A/B test, embed videos to engage visitors, use high-quality images to captivate people’s attention and include compelling messaging to improve the performance of a homepage.
What is the StoryBrand Framework?
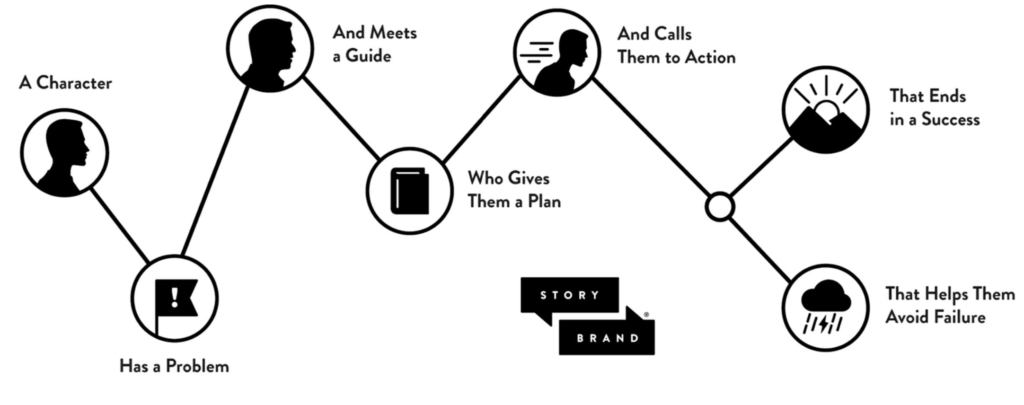
The StoryBrand Framework is a storytelling formula created by Donald Miller to help businesses communicate their messages simply and clearly. It is where the character has a problem and meets a guide who gives them a plan and calls them to action that helps them avoid failure and results in success.
 The Character:
The Character:
Your customer is always the hero of the story, not your brand. Website and experience designers usually conduct UX research and user testing to figure out what your customers want from you. They need to focus on the desires that drive people, things such as reducing expenditure, saving time, building social networks or gaining status.
Has a problem:
the villain in the story is the character’s problem. It’s useful to personify the problem and understand that the company’s products/services are like weapons the customer can use to defeat their problem.
Meets a guide:
the guide is your business. Customers need someone to take care of their problems. Their perception of your brand will be crucial to their trust. Two things must be communicated:
- Empathy – show that you understand their problem
- Authority – show that you have the expertise and trustworthiness to solve it
Who gives them a plan:
You show the customer what they need to do next. Customers are still not sure whether to buy until shown a simple plan of action. A well-designed website can spell out the exact next steps for customers. It can also alleviate any anxiety your customer may have by addressing concerns related to the product or service.
And calls them to action:
Effective calls to action facilitate purchases or signups.
That helps them avoid failure:
What is at stake for your customer? What will they lose if they do not buy from you?
And results in success:
Tell customers how buying or signing up can change their life. Show them what their lives will look like after they buy from you and how that resolution will make them feel. Three solid ways storytellers end a story is by allowing the character to:
- Win power or position.
- Find somebody or something that makes them whole.
- Experience some form of self-realisation that also makes them whole.
How to use the StoryBrand Framework on your homepage?
Your homepage should never be about the business. It should be about your potential customer. Like going on a first date, first impressions are important and the goal is to generate interest. Your UX designer has to be strategic in what content is included and how it’s arranged. Following the framework as explained previously will help your designer ensure that the right messages are put in the right places. There are only 5 important elements to bear in mind when designing your homepage:
- The Headline
- Create Trust by Showing Authority
- Call To Action
- Engaging Images
- Short Text
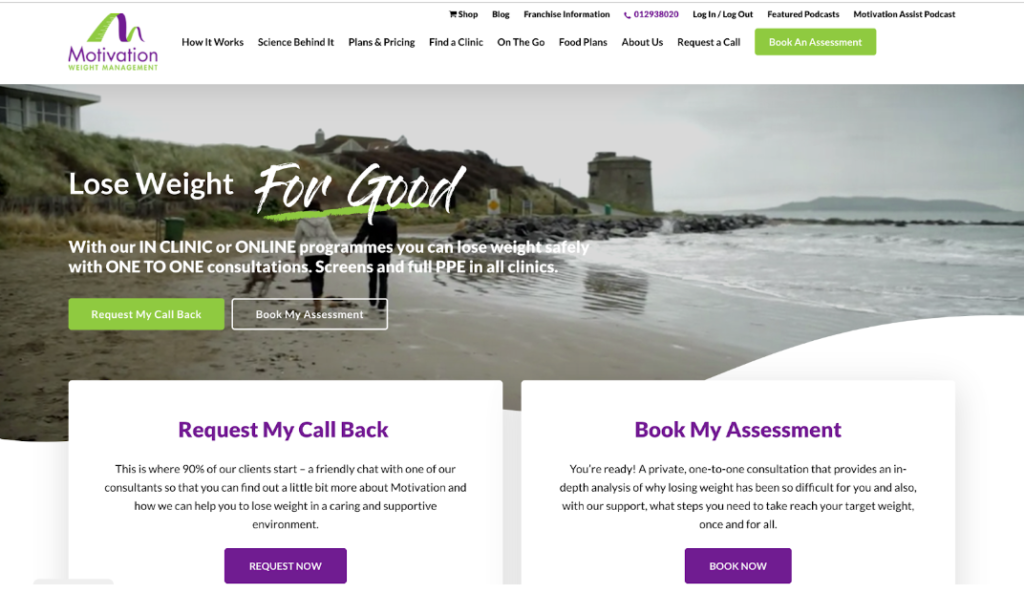
The Headline
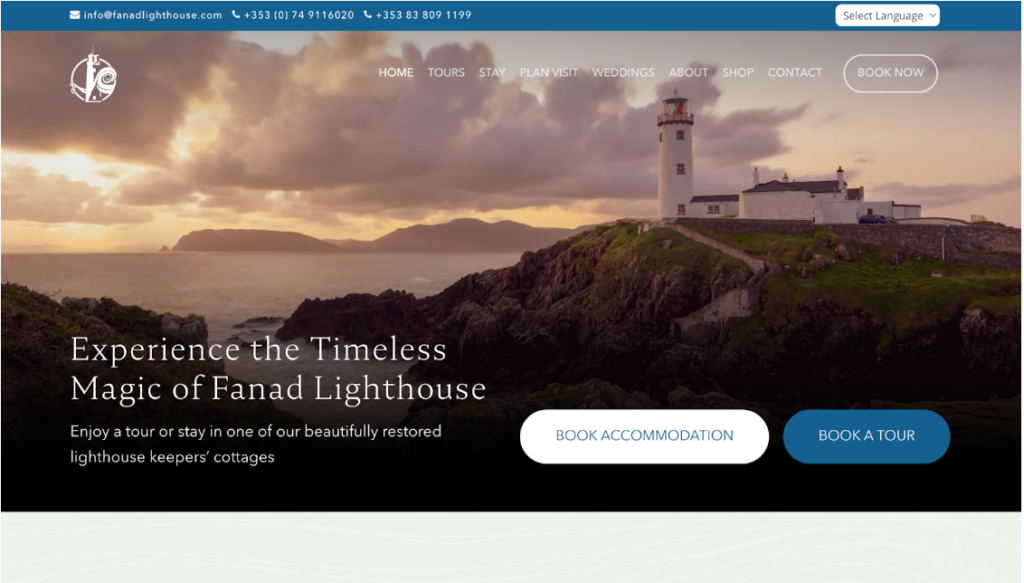
Your headline can be used in combination with an engaging image and is placed at the top of a homepage. Headlines should be customer-centric and show the visitor that your brand has something that benefits them. They should communicate the benefits to your customers, identify a problem visitors have and reassure them that your brand can solve it for them and describe what the business does in a clear and concise way.
 Create Trust by Showing Authority
Create Trust by Showing Authority
It’s important to position yourself as the guide and the solution to the customer’s problem. Your website should create trust and convince visitors that your brand is the right solution to their problems. This is done by including testimonials from important customers who recommend your product/service, displaying the logo’s of companies you have worked with, showing specific data around the number of users, transactions etc, featuring awards or media appearances and showing images of your team or headquarters.
Call to Action
Creating an emotional connection with homepage visitors is the first step in converting them to customers. Once you’ve made that emotional connection, it’s up to the Call To Action(CTA) to seal the deal. There are two types of CTA: direct CTA and transactional CTA. Direct CTA is for people who are ready to purchase or sign up using language like “buy”, “sign up” and “get started” while transactional CTA is for those who aren’t quite ready to purchase or need more information and uses language like “more info”, “try for free” or “get in touch”.
Engaging Images
The StoryBrand framework demands a happy ending so it is worth keeping that in mind when selecting images. Images appeal to the emotions of visitors, particularly images of happy people. Showing photos of happy people helps people imagine what their own ending might be like if they purchase your product.
Short Text
“Less is More”. The less text, the better. Many consumers won’t read long blocks of text, so it’s best to convey the brand message in as few words as possible. Your UX designer should help you share your story in the simplest way.
Your homepage should answer key questions and capture interest in less than 5 seconds. From there it will have 15 seconds to answer what you do, how you help them and what do they have to do to buy or engage. Using this StoryBrand framework you can create a homepage that immediately captures interest and answers those questions effectively.
Want a compelling website that engages your visitors? Schedule a call with a member of our team today and we’ll guide you through the process.
Or is your website already compelling to users? Why not benchmark it against our free website conversion checklist. Download for free here.