Padding #
Allows you to define how much padding you would like from a percentage dropdown. Percentage values are used to keep everything responsive. Using padding will help give the content nested inside the column breathing room and allow the background layer of your column to show more.
Device Groups #
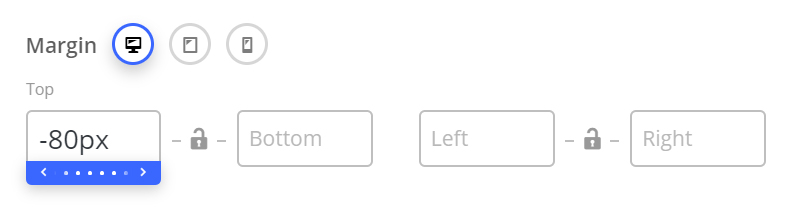
The three icons next to the field name allow you to define separate values for the desktop/tablet/smartphone views.


Padding Position #
The padding position dropdown allows you to add the padding to a specific side, or combination of sides on the column.
Margin #
Allows you to create space around a column by a specific margin (top,bottom,left,right) of your choosing. Negative values are also accepted and can be used to pull columns outside their default flow.

Centered Content #
The centered content option is a fast way to center all text and inner elements of a column. Note: Certain elements will not respond to this option – in those cases, the elements will have their own settings for alignment.
Column Link #
Adds a link over your entire column to your specified URL.
Note that when using this, hover effects on any elements within the column will no longer be triggered.