Shape Divider Type #
Shape Dividers are optional parts of the row background layer which can add exciting design possibilities. A shape divider will not display in your row background unless the “Enable Shape Divider” option is activated.
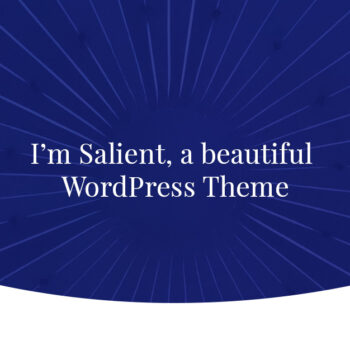
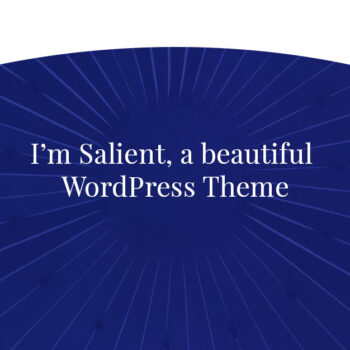
The shape divider selection icons demonstrate the shape that will be applied to your row backed. The white area within the icon represents the actual SVG shape to be applied, and the blue represents the row background.


Shape Divider Position #
This determines whether the shape divider layer will be added to the top or the bottom of your row.
The shape divider layer does not contribute to the height of your row. The height that you set for it should be based on the existing height of your row.
Bring to Front #
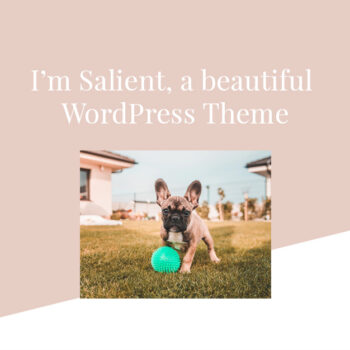
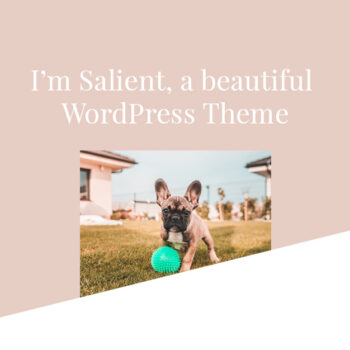
By default, the shape divider will positioned underneath the content in your row. If you would like to bring it to the front of your row, and have it clip everything inside the row, you can use this option.
Below is an example of the “bring to front” option being toggled on a row that uses a text block and an image element its content.