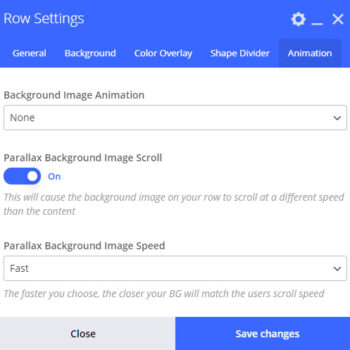
Background Image Animation #
The background image animation option allows you to define an animation that will apply only to the image you’ve specified for your row background image. The animation selected will only trigger one time, when the user scrolls the row into the viewport.
Parallax Background #
Enabling this will cause your background image layer to move at a different speed than the user scrolls, causing a parallax effect.
Parallax Speed #
The faster speed you choose, the closer your background image will scroll relative to the regular scroll speed. This means that “Slow” will create a more dramatic parallax, while “fast” will create a subtle parallax. We use “fast” for almost all the parallax rows seen in the live demos.
Enabling the parallax option will also cause your row background image to scale larger to accommodate the effect. The “fast” speed will have the least impact on sizing, so if it’s important to you to maintain your current row background image sizing, choose that speed.