Table of Contents
< 1 min read
The maximum width field allows you to define a custom width that the column will not display greater than. This can be useful in limiting the amount of space text can flow.
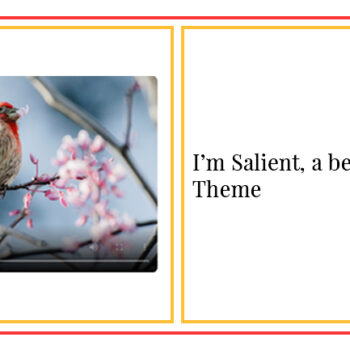
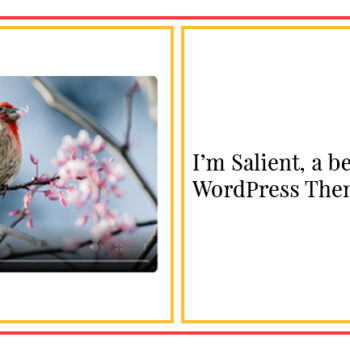
The maximum width attribute allows you to define values based in pixels (px), percent (%), or viewport (vw). Take a look at the illustrated example below. The red border denotes a page builder row, and the yellow borders denote page builder columns.




Allows you to define a custom stacking order for your column. This can come in handy when you have a setup in which columns overlap and you want to specify which column will display on top.
Allows you to specify custom CSS class names that will be applied to your column. This is useful for when you need to target a specific column in your setup for additional CSS tweaking.
Powered by BetterDocs
We're Effector, a digital agency based in Dublin City Centre helping brands & businesses utilise digital tools to generate business results.
Email: info@effector.ie
Contact Number: (01) 578 5930